Bonjour,
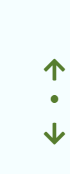
Comme dans cet exemple : http://annuaire.eklablog.com/, où il y a une flèche "Haut" et en dessous (pas à côté) une flèche "Bas".
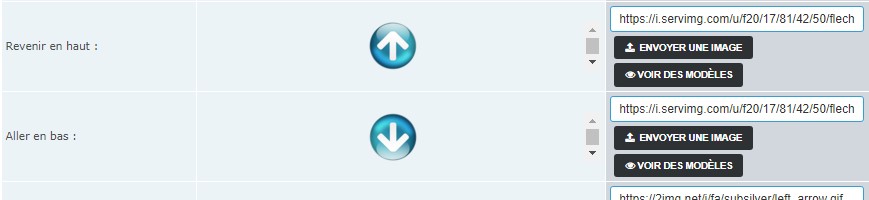
J'aimerai qu'il y ai les mêmes flèches pour mes 3 forums : Féline Pub, Bird Pub et Breizh-Tendresse :

 situés l'une par dessus l'autre en bas à droite et près du bord.
situés l'une par dessus l'autre en bas à droite et près du bord.
J'aimerai que ce soit le même principe pour ce forum "Terre-TSA", mais avec ces flèches bleus :


Comme dans cet exemple : http://annuaire.eklablog.com/, où il y a une flèche "Haut" et en dessous (pas à côté) une flèche "Bas".
J'aimerai qu'il y ai les mêmes flèches pour mes 3 forums : Féline Pub, Bird Pub et Breizh-Tendresse :

 situés l'une par dessus l'autre en bas à droite et près du bord.
situés l'une par dessus l'autre en bas à droite et près du bord.J'aimerai que ce soit le même principe pour ce forum "Terre-TSA", mais avec ces flèches bleus :


 Re: Mettre des flèches "Haut" et "bas"
Re: Mettre des flèches "Haut" et "bas"
- Jeu 30 Juin 2022 - 8:01Messages : 60
Seusyn


Coucou je me permet de te répondre car c'est très facile à mettre en place en réalité :
Panneau d'Administration - Affichage - Gestion des Images - Mode Avancé - Mini Icones

Panneau d'Administration - Affichage - Gestion des Images - Mode Avancé - Mini Icones



~ If you come here... You'll find me. I promise ~
Nous recrutons des MODÉRATEURS & un ANIMATEUR motivés !
Viens postuler, Invité !

N'hésites pas à lire le nouveau journal de CP #2
Viens avec nous pour fêter l'anniversaire de Coin Pub

Le tout nouveau jeu du mois est lancé !

 Re: Mettre des flèches "Haut" et "bas"
Re: Mettre des flèches "Haut" et "bas"
- Jeu 30 Juin 2022 - 9:46Messages : 60
Seusyn


Attends que Linoa te donne le petit tuto des flèches alors ca sera plus simple ^^
Dans ce cas, je te conseille de suivre ce petit tuto que j'ai moi-même suivi, y'a longtemps : ici
Les explications sont claires et suffisamment précises pour un débutant, si tu as un souci, n'hésites pas à me le faire savoir
Les explications sont claires et suffisamment précises pour un débutant, si tu as un souci, n'hésites pas à me le faire savoir


~ If you come here... You'll find me. I promise ~
Nous recrutons des MODÉRATEURS & un ANIMATEUR motivés !
Viens postuler, Invité !

N'hésites pas à lire le nouveau journal de CP #2
Viens avec nous pour fêter l'anniversaire de Coin Pub

Le tout nouveau jeu du mois est lancé !

Bonjour
Merci pour ce tuto mais je préfère utiliser mes images de flèches ci-dessus. C'est possible ?
Merci pour ce tuto mais je préfère utiliser mes images de flèches ci-dessus. C'est possible ?
 Re: Mettre des flèches "Haut" et "bas"
Re: Mettre des flèches "Haut" et "bas"
- Jeu 30 Juin 2022 - 18:11Messages : 60
Seusyn


Il te suffit de mettre tes lien d'image codé dans
- Code:
<a href="#top" class="fa fa-arrow-up" aria-hidden="true"></a>
BonsoirSeusyn a écrit:Il te suffit de mettre tes lien d'image codé danspour le haut et le bottom pour le bas (en theorie)
- Code:
<a href="#top" class="fa fa-arrow-up" aria-hidden="true"></a>
Je ne comprend pas ou mettre l'url de mes images de flèches.
Coucou @Kilou,
Alors, si j'ai bonne mémoire, il suffit de faire comme ceci :
Tu ajoutes ce bout, à la fin dans "overall_footer_end" dans tes templates, juste avant les balises suivantes :
Tu ajoutes ceci :
Si tu veux une image à la place du point au milieu, tu remplaces ceci :
Par :
Si tu as suivi le reste du tuto, tu ne devrais pas avoir de soucis
N'oublies pas de sauvegarder et de publier ton template !
Alors, si j'ai bonne mémoire, il suffit de faire comme ceci :
Tu ajoutes ce bout, à la fin dans "overall_footer_end" dans tes templates, juste avant les balises suivantes :
- Code:
</body>
</html>
Tu ajoutes ceci :
- Code:
<div id="arrow-nav">
<a href="#top" class="fa fa-arrow-up" aria-hidden="true"><img src="INSERER LE LIEN DE LA FLECHE DU HAUT" alt="Aller en haut" /></a>
<span>•</span>
<a href="#bottom" class="fa fa-arrow-down" aria-hidden="true"><img src="INSERER LE LIEN DE LA FLECHE DU BAS" alt="Aller en bas" /></a>
</div>
<a id="bottom" name="bottom"></a>
Si tu veux une image à la place du point au milieu, tu remplaces ceci :
- Code:
<span>•</span>
Par :
- Code:
<span><img src="INSERER LE LIEN DU POINT" alt="point" /></span>
Si tu as suivi le reste du tuto, tu ne devrais pas avoir de soucis
N'oublies pas de sauvegarder et de publier ton template !


~ If you come here... You'll find me. I promise ~
Nous recrutons des MODÉRATEURS & un ANIMATEUR motivés !
Viens postuler, Invité !

N'hésites pas à lire le nouveau journal de CP #2
Viens avec nous pour fêter l'anniversaire de Coin Pub

Le tout nouveau jeu du mois est lancé !

Bonjour
Excusez-moi je ne suis pas sure d'avoir bien compris :
1)
Est-ce ce code ci-dessous que vous avez appelé "bout" ? :
Merci d'avance et bon wee-end
Excusez-moi je ne suis pas sure d'avoir bien compris :
1)
Quel "bout" ?vous a écrit:Tu ajoutes ce bout, à la fin dans "overall_footer_end" dans tes templates, juste avant les balises suivantes :
Est-ce ce code ci-dessous que vous avez appelé "bout" ? :
- Code:
<div id="arrow-nav">
<a href="#top" class="fa fa-arrow-up" aria-hidden="true"><img src="INSERER LE LIEN DE LA FLECHE DU HAUT" alt="Aller en haut" /></a>
<span>•</span>
<a href="#bottom" class="fa fa-arrow-down" aria-hidden="true"><img src="INSERER LE LIEN DE LA FLECHE DU BAS" alt="Aller en bas" /></a>
</div>
<a id="bottom" name="bottom"></a>
Merci d'avance et bon wee-end
Oui, je parlais bien de ça, tu les mets avant les balises que j'ai cité dans mon post précédent 


~ If you come here... You'll find me. I promise ~
Nous recrutons des MODÉRATEURS & un ANIMATEUR motivés !
Viens postuler, Invité !

N'hésites pas à lire le nouveau journal de CP #2
Viens avec nous pour fêter l'anniversaire de Coin Pub

Le tout nouveau jeu du mois est lancé !

Bonjour
J'ai essayé sur mon forum Terre-TSA, les flèches ne s'affichent pas.
Voilà mon template overall_footer_end :
J'ai essayé sur mon forum Terre-TSA, les flèches ne s'affichent pas.
Voilà mon template overall_footer_end :
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
<span class="corners-bottom"><span></span></span>
</div>
</div>
<p class="copyright">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<!-- DEBUT DE FLECHE HAUT ET BAS -->
<div id="arrow-nav">
<a href="#top" class="fa fa-arrow-up" aria-hidden="true"><img src="https://i.servimg.com/u/f20/17/81/42/50/fleche10.png" alt="Aller en haut" /></a>
<span></span>
<a href="#bottom" class="fa fa-arrow-down" aria-hidden="true"><img src="https://i.servimg.com/u/f20/17/81/42/50/fleche11.png" alt="Aller en bas" /></a>
</div>
<a id="bottom" name="bottom"></a>
<!-- DEBUT DE FLECHE HAUT ET BAS -->
</body>
</html>
Coucou @Kilou,
Dans ce cas, essaye comme ça :
Dans le CSS, remplace ceci :
Par ceci :
Puis dans les templates : "overall_header"
Avant la balise :
Tu ajoutes ceci :
Tu sauvegardes et publies.
Dans les templates : "overall_footer_end"
Avant la balise :
Tu ajoutes ceci :
Tu sauvegardes et publies.
Le code de Javascript à la fin du tuto est optionnel.
Ca devrait être bon
Dans ce cas, essaye comme ça :
Dans le CSS, remplace ceci :
- Code:
/*********************************************/
/* Flèches de navigation haut/bas */
/* CODAGE :copyright:Miettes */
/* https://tambouille-raleuses.forumactif.com */
/*********************************************/
#arrow-nav{
align-items: center;
bottom: 150px; /* Position par rapport au bas de la page */
left: 4px; /* Position par rapport à la droite de la page */
display: flex;
flex-direction: column;
font-size: 20px; /* Taille des flèches */
position: fixed;
width: 20px;
}
#arrow-nav,
#arrow-nav a{
color: #e26e26; /* Couleur des flèches et du point */
}
#arrow-nav a:hover{
color: #854924; /* Couleur des flèches au survol */
}
#arrow-nav a,
#arrow-nav a:hover{
text-decoration: none !important;
}
Par ceci :
- Code:
/*------------Flèches haut / bas ------------- */
/*********************************************/
/* Flèches de navigation haut/bas */
/* CODAGE :copyright:Miettes */
/* https://tambouille-raleuses.forumactif.com */
/*********************************************/
#arrow-nav{
align-items: center;
bottom: 40px;
right: 4px;
display: flex;
flex-direction: column;
position: fixed;
width: 20px;
}
#arrow-nav a,
#arrow-nav a:hover{
text-decoration: none !important;
}
/*------------ Fin Flèches haut / bas ------------- */
Puis dans les templates : "overall_header"
Avant la balise :
- Code:
</head>
Tu ajoutes ceci :
- Code:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Tu sauvegardes et publies.
Dans les templates : "overall_footer_end"
Avant la balise :
- Code:
</body>
Tu ajoutes ceci :
- Code:
<div id="arrow-nav">
<a href="#top" aria-hidden="true"><img src="https://i.servimg.com/u/f20/17/81/42/50/fleche10.png" alt="Aller en haut" /></a>
<span>•</span>
<a href="#bottom" aria-hidden="true"><img src="https://i.servimg.com/u/f20/17/81/42/50/fleche11.png" alt="Aller en bas" /></a>
</div>
<a id="bottom" name="bottom"></a>
Tu sauvegardes et publies.
Le code de Javascript à la fin du tuto est optionnel.
Ca devrait être bon


~ If you come here... You'll find me. I promise ~
Nous recrutons des MODÉRATEURS & un ANIMATEUR motivés !
Viens postuler, Invité !

N'hésites pas à lire le nouveau journal de CP #2
Viens avec nous pour fêter l'anniversaire de Coin Pub

Le tout nouveau jeu du mois est lancé !

Bonjour
Ca ne fonctionne pas mes flèches bleus restent en bas de mon forum à gauche. Et, je préfère qu'elles soient à droite l'une sur l'autre.
Voila ma feuille de style CSS (j'ai mis votre code à la fin) :
Mon template ovehall_footer_End :
Mon template overhall header :
Ca ne fonctionne pas mes flèches bleus restent en bas de mon forum à gauche. Et, je préfère qu'elles soient à droite l'une sur l'autre.
Voila ma feuille de style CSS (j'ai mis votre code à la fin) :
- Code:
/** Début marges icones de sujet **/
.topiclist.bg_none .dterm {
background-position: 50px 100%;
}
.topiclist.bg_none .dterm, .topiclist.bg_none dd.posts, .topiclist.bg_none dd.topics, .topiclist.bg_none dd.views, .topiclist.bg_none dd.lastpost {
height: 75px;
}
/** Fin marges icones de sujet **/
/** Début de enlever le caractère gras du TEXTE messages **/
.postbody .content {
font-size: 15px;
}
/** Fin enlever le caractère gras du TEXTE messages **/
/** Début enlever le caractère gras du TITRE des messages **/
.postbody .topic-title {
font-weight: 400;
font-size: 17px;
}
/** Fin enlever le caractère gras du TITRE des messages **/
/** Début enlever les lettres capitales du TITRE des catégories **/
li.header dd, li.header dt {
text-transform: none;
}
/** Fin enlever les lettres capitales du TITRE des catégories **/
/** DEBUT mettre bordure au widgets **/
.module {
border : 1px solid #655487;
padding:0;
}
/** Fin mettre bordure au widgets **/
/** Début haut des widgets **/
.module .h3 {
background: url('https://i.servimg.com/u/f29/20/00/85/54/celpic11.jpg') top center repeat; /* image de fond et positionnement */
padding: 1rem 5px; /* espacement horizontal et vertical autour du titre */
text-transform: none; /* pas de transformation du texte en majuscules */
color: #FFFFFF; /* couleur du texte */
margin-top: -5px; /* suppression d'une marge en haut qui gène un peu */
}
/** Fin haut des widgets **/
/** Début de mettre un cadre sur les messages postés **/
.post {
border: 1px solid #655487;
}
/** Fin de mettre un cadre sur les messages postés **/
/** Début enlever contre les avatars qui dépassent sur le message **/
.postprofile img {
max-width: 100%;
}
/** Début enlever contre les avatars qui dépassent sur le message **/
/** Début de séparations des champs de profil pour l'inscription **/
.panel fieldset dl {
border-bottom: 1px solid #77508A;
margin-bottom: 0px;
}
.panel fieldset dl:nth-child(odd){
background: #D8CAE4;
}
.panel fieldset dl:nth-child(even){
background: #BBC5DE;
}
/** Fin de séparations des champs de profil pour l'inscription **/
/*------------ DEBUT Flèches haut / bas ------------- */
arrow-nav{
align-items: center;
bottom: 40px;
right: 4px;
display: flex;
flex-direction: column;
position: fixed;
width: 20px;
}
#arrow-nav a,
#arrow-nav a:hover{
text-decoration: none !important;
}
/*------------ Fin Flèches haut / bas ------------- */
Mon template ovehall_footer_End :
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
<span class="corners-bottom"><span></span></span>
</div>
</div>
<p class="copyright">
<strong>{ADMIN_LINK}</strong>
</p>
</div>
{PROTECT_FOOTER}
</div>
</div>
</div>
</div>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<!-- DEBUT DE FLECHE HAUT ET BAS -->
<div id="arrow-nav">
<a href="#top" aria-hidden="true"><img src="https://i.servimg.com/u/f20/17/81/42/50/fleche10.png" alt="Aller en haut" /></a>
<span>•</span>
<a href="#bottom" aria-hidden="true"><img src="https://i.servimg.com/u/f20/17/81/42/50/fleche11.png" alt="Aller en bas" /></a>
</div>
<a id="bottom" name="bottom"></a>
<!-- DEBUT DE FLECHE HAUT ET BAS -->
</body>
</html>
Mon template overhall header :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important; width: 480px;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<input type="button" id="inactive_popup_url" class="button1" value="{inactive_users_modal.L_MODAL_BUTTON}" />
<input type="button" id="inactive_popup_close" class="button2" value="{inactive_users_modal.L_CLOSE}" />
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<!-- BEGIN switch_quick_login -->
<br/><br/>
<div>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LIKE_POPUP_MSG}
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- DEBUT DE BLOC -->
<center>
<div style="width: 85%; padding-top: 0px; padding-bottom: 3px; border: 2px solid #A96ECD; text-align: left; background: #EED8F4; border-radius: 10px;">
<div style="width: 85%; padding-top: 0px; padding-bottom: 3px; border: 9px solid #EED8F4; text-align: left; background: #EED8F4; border-radius: 10px;">
<center> <a href=https://www.terre-tsa.com/t67-savoir-rapidement-quoi-faire-sur-terre-tsa-pour-les-impatients#123>Savoir rapidement ce qui est obligatoire de faire sur Terre-TSA (pour les impatients.)</a></center>
</div>
</div>
</center>
<br/>
<!-- FIN DE BLOC -->
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
Bonjour
Y-a-t-il quelqu'un pour m'aider à mettre ces flèches à droite de mon forum ? je souhaite qu'elles soient l"une sur l'autre et de les fixer en bas à droite, là elles sont en bas à gauche et elles ne sont pas fixées, elles restent en bas.cliquez ici pour voir.
Y-a-t-il quelqu'un pour m'aider à mettre ces flèches à droite de mon forum ? je souhaite qu'elles soient l"une sur l'autre et de les fixer en bas à droite, là elles sont en bas à gauche et elles ne sont pas fixées, elles restent en bas.cliquez ici pour voir.
Mon problème est toujours d'actualité. Y-a-t-il quelqu'un pour m'aider ?
 Re: Mettre des flèches "Haut" et "bas"
Re: Mettre des flèches "Haut" et "bas"
- Dim 18 Juin 2023 - 14:26Age : 35
Messages : 596
Localisation : 86
Emploi / Etudes : Secrétaire
Loisirs : dessin, rp, informatique
Luna-chan86

Bonjour @Kilou est-ce que ta demande est toujours d'actualité? Si oui, manifestes-toi 
Bonjour
Oui, ma demande est toujours d'actualité, mais pour un autre forum.
C'est celui-ci : https://adminous.forumactif.com/
Oui, ma demande est toujours d'actualité, mais pour un autre forum.
C'est celui-ci : https://adminous.forumactif.com/
Bonjour @Kilou,
Comme dit précédemment, tout est expliqué dans le petit tuto que j'avais donné en lien, ci-dessus.
Je vais essayer de t'aider à nouveau.
Si j'ai bien compris, tu cherches à faire ceci :
Mais avec les images de flèches que tu as donné dans ton post initial ? Est-ce juste ?
Comme dit précédemment, tout est expliqué dans le petit tuto que j'avais donné en lien, ci-dessus.
Je vais essayer de t'aider à nouveau.
Si j'ai bien compris, tu cherches à faire ceci :

Mais avec les images de flèches que tu as donné dans ton post initial ? Est-ce juste ?


~ If you come here... You'll find me. I promise ~
Nous recrutons des MODÉRATEURS & un ANIMATEUR motivés !
Viens postuler, Invité !

N'hésites pas à lire le nouveau journal de CP #2
Viens avec nous pour fêter l'anniversaire de Coin Pub

Le tout nouveau jeu du mois est lancé !


 Connexion
Connexion